藍與紫:連結的用色
評估網站的可用性,有一個相當基本的準則:未瀏覽連結與已瀏覽連結,應用不同顏色表示。
早期有人提倡應統一為「未瀏覽連結用藍色」和「已瀏覽連結用紫色」。這個藍色與紫色的設定,其實是瀏覽器的預設,意思是:如果你沒有特別指定連結用什麼顏色,瀏覽器就會乾脆用藍與紫來區分未瀏覽連結與已瀏覽連結。
但當然,因為這個世界不是只有可用性,我自己對這個準則也不是看得特別嚴謹。尤其是商業機構或消費品牌的網站,網頁上的用色又要配合 branding,平衡之下沒有可能次次都一樣用藍色,就算是藍色也有深淺之分(這個網誌上連結所用的藍色與紫色就比標準淺得多)。連最頑固的 Jakob Nielsen 在 04 年都終於認同

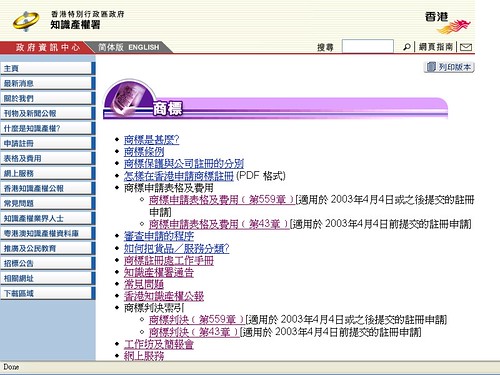
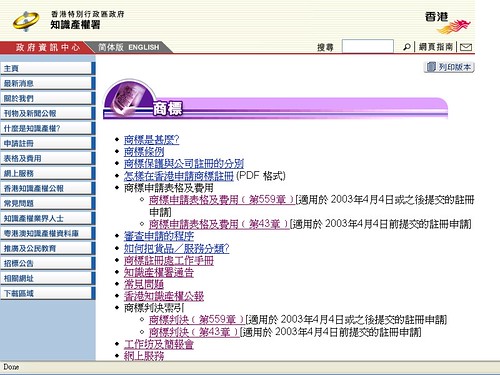
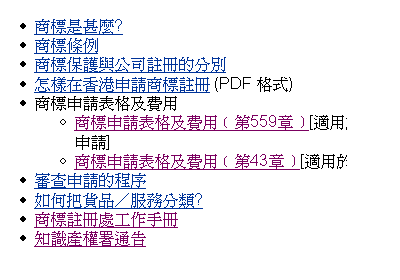
讓我們看看上圖所示知識產權署的網站:有藍又有紫,應該是清楚易明,但為什麼我仍然不自覺把瀏覽過的同一頁看了又看呢?
早期有人提倡應統一為「未瀏覽連結用藍色」和「已瀏覽連結用紫色」。這個藍色與紫色的設定,其實是瀏覽器的預設,意思是:如果你沒有特別指定連結用什麼顏色,瀏覽器就會乾脆用藍與紫來區分未瀏覽連結與已瀏覽連結。
但當然,因為這個世界不是只有可用性,我自己對這個準則也不是看得特別嚴謹。尤其是商業機構或消費品牌的網站,網頁上的用色又要配合 branding,平衡之下沒有可能次次都一樣用藍色,就算是藍色也有深淺之分(這個網誌上連結所用的藍色與紫色就比標準淺得多)。連最頑固的 Jakob Nielsen 在 04 年都終於認同
Changing the color of visited links has been part of Web browsing since Mosaic arrived in 1993, so it's completely standard; almost all users understand it.相信已沒有人執著於這兩款預設的顏色了,反正只要用不同顏色清楚分得開未瀏覽連結與已瀏覽連結就好。對不對?不全對。



2 Comments:
你寫得好好笑~
尤其最後一段~~
^o^
事情本身荒謬嘛
Post a Comment
<< Home